Page Links
Website Heading LInk
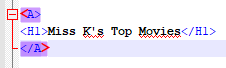
Add an A tag before and after your H1 tags. Make sure the A tags turn purple.

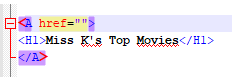
Then add href="" inside the opening tag.

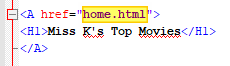
Inside the quotation marks, give it the name of the home page file, including the file extension .html

Save your page and see how it looks in Chrome. You should now see the page heading underlined (blue)...

If you hover over it, your cursor will turn to a hand.

If you click on it, you won't go anywhere (since you're on the home page), but the link will turn purple (= visited)

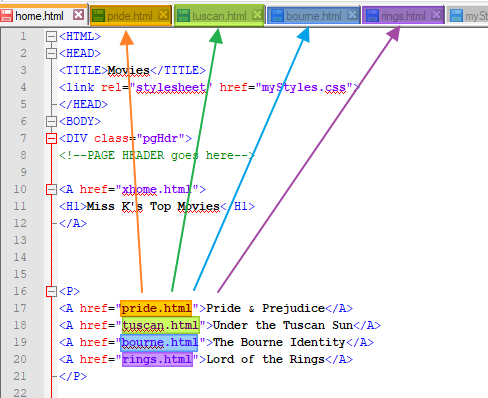
Topic Page links
paragraph tag
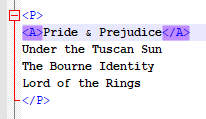
Add P tags before and after your list of topics; make sure to include the closing / so it turns purple.

A tags
Add A tags before at the beginning and end of the first topic line; make sure it's closed properly.

Add the href inside the opening tag.

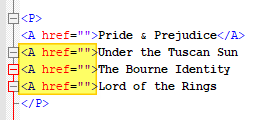
Now copy the opening A tag and paste it at the beginning of the other topic lines.

Now copy the closing A tag and paste at the end of each topic line.

Inside each href, type out the topic page file name, include .html

If you save and take a look, you will see the topics are all links now, but they're hard to read.

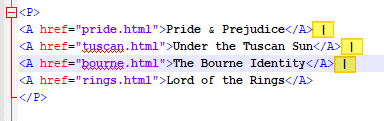
separating lines
We need to add a separating line so it's easier to read. At the end of the first 2 lines: Hit the Space Bar, followed by a vertical line (hold SHIFT and the key shown below), and the Space Bar again.


Save and take a look.

Test links
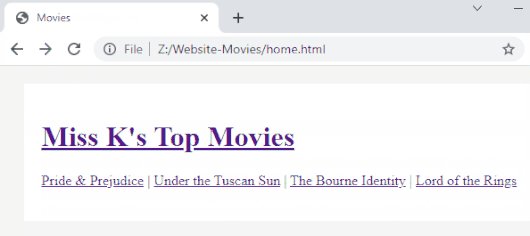
Test out your links. If you click on the first line, does it take you to the right page/file? You can see in the address bar and the document title in the Chrome tab.

To get back to your home page, just click on the back button.

If you get an error message like this... you either:
- didn't spell the file name correctly, OR
- you forgot to include ".html" inside the href