Background Image
Get a tiling image
First try this link:
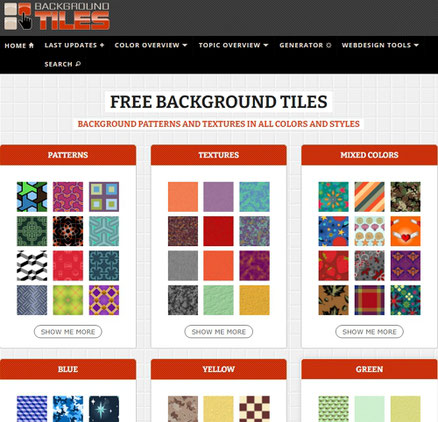
If the link does not work, go to this page and use one of the online tools to generate a tiling image for your background: 15-online-background-generators
Then click on "Show Me More" for Patterns, Textures or a Color

When you find one you might like, first Preview it and then Download the file.

Go to the bottom-left of your Chrome window and Show in Folder.

Then copy the file (CTRL+C).
Navigate to your website folder and paste it in there (CTRL+V).

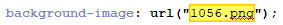
As you do the next step, keep in mind that you can easily see what the file name and type of your picture is by looking at the bottom-left of your Chrome window...

CSS: body
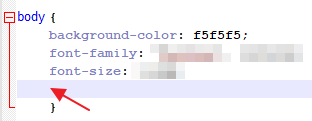
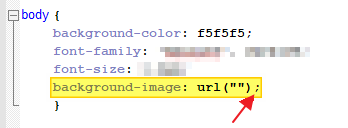
Then in your style sheet, go into body and add an empty line...

- type out the property background-image:
- after the colon, add a space, then type out url("");
- make sure to include a semicolon ; at the end or it won't work!

- type the file name & type between the quotation marks

Save your style sheet and take a look at any of your webpages in Chrome.

If you like it, go to the next page of instructions using the button below
If not, try out some more pictures; I found this grey one I liked.

There should only be 1 background image file in your website folder - delete any extras that you are not using.