Link Styles
We need to set the colors for links (not clicked on yet) and visited links so they are easy to read against your PAGE CONTENT background color. We want to set link styles as follows:
- a:link = should stand out the most
- a:visited = different color, doesn't stand out as much
- a:active = when clicking on the link
- none of them can be the same color as your text color; they have to be different!
Open the HTML COLOR CODES in another tab and make sure you're on one of your topic pages (not home).
a:visited
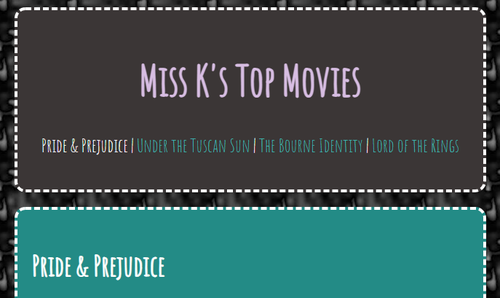
Start by adding a color to a:visited. All your links will turn this color since you've clicked on the links and visited all your pages. In my example, I'm using green.


a:link
Make sure you're on one of the topic pages and put an "X"
inside the link for home.
This wrecks the link but makes it something you haven't already visited/click on.
ONLY DO THIS ON ONE PAGE!!!!

Add another style a:link and add a color that really stands out against your background...


a:active
If you click and hold on one of your links, you will see the a:active color.


Now see how it looks - do not click on the home link, or it will become visited and not the link color anymore!

Before continuing, we will fix the broken link to home on your page.

Links: not underlined
Add a new style a (for every link) - set the property text-decoration to none.


Hover: bold
Add a style for a:hover and set the font-weight property to bold.

If you hover over your links, the text will become bold. It will be easiest to see over the link to the page you're on.

Page On
At the bottom of your style sheet, create a new style a.pageOn
This will be for the link when you're on that page. Set the font color to white/black (same as your text color).

You won't see anything yet. On your home page:
- click inside the opening A tag for H1 - click just before the closing bracket >
- Hit the Space bar once
- Then type out class="pageOn".

See that it works - the link on your home page should now be the same color as your text.

Now copy the class to the other pages...
- Select class="pageOn" and copy (CTRL+C).
- Then paste it (CTRL+V) inside the opening A tags for the page you're on.
- Save All your pages

Save all your pages and click around your website. The link for the page you're on should be orange.


