Background Colors
CSs styles
add style code
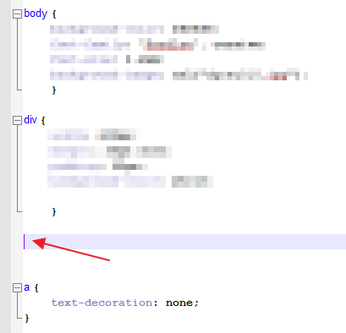
On your style sheet, add some empty lines after the body and div styles. This is where you'll add the colors for the page header and content sections.

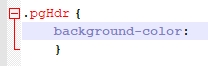
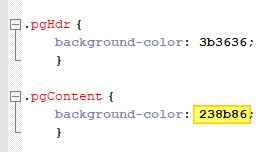
- Add the style .pgHdr (don't forget the period at the beginning; it should turn red)
- add the opening { bracket
- Then [Enter] 2x
- Go to the emtpy line and TAB in

- Type out the property background-color:
- add a space after and a semicolon ;

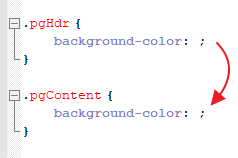
Select the starting style code and paste it below, changing the style name to .pgContent

add colors
- Click on the following link: HTML COLOR CODES
- Find a color you like and copy the code #/code.
- If you want to get color codes from your background image, use this link.

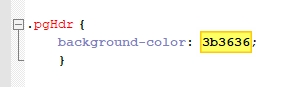
- Paste the color code you copied that you liked in your pgHdr style, just before the semicolon

Save your CSS file and take a look at your page. If you like the color, continue; otherwise try different colors until you find one you like for your page heading.
Don't worry about the text color, if it's hard to read; we'll change that in a bit.

Now do the same for the other pgContent


Body Color (text)
Go into body style and add a new line (indented) and add...
- color: white; if your background is darker
- color: black; if you're background is a lighter color
This sets the color for the content/text on your topic pages (H2, lists, paragraphs).


